Navigating Space and Place: Digital Cartography in the Classroom
“The good cartographer is both a scientist and an artist. He must have a thorough knowledge of his subject and model, the Earth…. He must have the ability to generalize intelligently and to make a right selection of the features to show. These are represented by means of lines or colors; and the effective use of lines or colors requires more than knowledge of the subject – it requires artistic judgment.” – Erwin Josephus Raisz (1893 – 1968)
As a creator (and curator) of maps, Hungarian-born American cartographer Erwin Josephus Raisz understood the intimate link between cartography and art. Creating an effective map was more than points of interest or natural features, but an artistic act that employed color, line, and contrast in an effort to convey information to the viewer. As art historians, we are constantly asking students to examine and interpret complex compositions—be it in painting, architecture, sculpture, or photography—in a search of meaning. Considering the fundamental links between our disciplines, I want to make the case for using digital cartography in the classroom as an opportunity to get students (and ourselves) to think about how space and geography impact artistic interpretation.
Thankfully, there are plenty of free programs that can help facilitate this task—from the complex ArcGIS to the free and simple StoryMapJS. This post will explore two applications of the latter in the classroom. Created by Northwestern University’s Knight Lab, StoryMapJS is free to use. According to their website, it can be employed “to help you tell stories on the web that highlight the locations of a series of events.” StoryMapJS (and their sister program, TimelineJS) have already been employed by both The Washington Post and The Times to visualize data. Since this digital tool can easily be embedded into external websites, it is valuable not only for students, who can employ it in other classes or use it as part of a digital portfolio, but also for museum professionals who can integrate the StoryMap into their website.
There are two ways that you can use StoryMapJS that I will outline below: Classic Mode and Gigapixel Mode. Each is suited for different kinds of projects and audiences.
Mapping Artwork in Space
The “Classic Mode” of StoryMapJS is best used when you simply want your students plot works of art on a map. This tool can help students understand how works of art or architecture occupy real space or terrain. It could also be used to chart your syllabus on a map, compare finished compositions with the real locations that they depict, or explore geographic closeness or separation between works. I find that the Classic Mode of StoryMapJS is best approached as a class project where students are responsible for shorter “entries” on a shared class map. Entries can also be organized in chronological order to emphasize the relationship between geographic space and the passage of time.
Here is an example that my class at St. Olaf College created using Utagawa Hiroshige’s Hōeidō edition of Fifty-three Stations of the Tōkaidō (1833-1834). The emphasis of each entry was not on visual analysis, since this was designed for a history course, but could easily be altered for art history. We used the physical map of Japan to question the relationship between Hiroshige’s woodblock prints and the real towns on which they were based.
Treating the Artwork as a Map
The “Gigapixel Mode” of StoryMapJS is a strong tool for budding art historians because it allows students to treat the surface of a large (gigapixel) image as a map. When creating a gigapixel StoryMap, you can interact with the image in the same way that you might use the Google Maps application on your smartphone. You click and zoom in and out while tagging points of interest. This can be used to facilitate a web-based visual analysis project, and I find this option best suited for individual or group projects. Students can add descriptions, links to Vimeo and YouTube, links to popular websites like Wikipedia, and comparison images in the construction of their virtual visual analysis. With the ability to zoom in or out as far as one desires, students can address the entire composition, and quickly move into the analysis of small details, such as an inscription, painting texture or technique, a signature, or a particular iconographic detail. I often pair this project with a visual analysis paper on the same work of art. While I read and provide feedback on the formal paper, students peer review their virtual StoryMaps created with a general audience in mind.
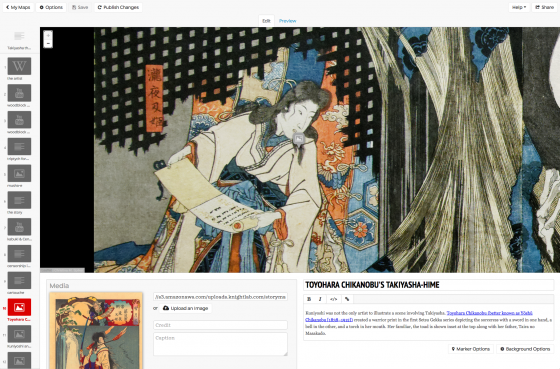
Here is an example that I created using Utagawa Kuniyoshi’s triptych print Takiyasha the Witch and the Skeleton Spectre (c. 1798-1861) in order to model such an assignment for my students. Knight Lab also provides two great samples using Georges Seurat’s A Sunday Afternoon on La Grande Jatte (1884) and Hieronymus Bosch’s Garden of Earthly Delights (c. 1490-1510). For those who teach visual culture, they also have an example featuring Game of Thrones.
In comparison to Classic Mode, the Gigapixel Mode does take a few extra steps in order to get set up. The process (which is helpfully documented in a handout by the Gilder Lehrman Institute of American History) is not particularly difficult but can become tedious if the class is too large.
For those interested, here is a sample assignment that I use with my students to show how the project can be broken down.
Other Potential Applications
Once you create your first StoryMap, it is not hard to imagine other creative possibilities. The Classic Mode would be ideal for charting the biography of a particular artist and their travels. In contrast, the Gigapixel Mode seems particular well suited for a virtual exhibition project. I could imagine using a large plan of a museum or a photograph of an empty gallery space as the background for the project, with each “entry” featuring a different work of art at various locations in an institution.
Let us continually push beyond composition to consider the ways that maps (and spatial thinking more broadly) impact our daily engagement with art and visual culture.
***




Very interesting to read about these new mapping tools. I have been involved in creating traditional maps of the locations of Chinese wallpapers in country houses in Britain and Ireland, but these new types of mapping tools seem to offer fresh possibilities.
Hi Emile — Thank you for your response! My focus of the post was certainly on teaching, but I think these tools would be just as applicable for research. Digital mapping is one way that you can make your work interactive with a larger public, and works well to supplement a larger article or book. StoryMapJS is very easy to use, and could be a fun foray into these types of tools.
In a research vein, I’ve been slowly putting together a map of towns visited by travelers to Hokkaido, Japan through ArcGIS, which has a more powerful engine. I don’t see why something like this couldn’t be adapted for Chinese wallpapers in Britain and Ireland (fascinating project, by the way!)
Project: https://www.arcgis.com/apps/MapSeries/index.html?appid=b96ca8180d444287b6a6dc4d1598cbe8